![]() 15201522823
15201522823
C网站在手机上按比例缩小适应屏幕代码,有效实现PC站在移动设备上完美展示。
实现效果:
实现方法:

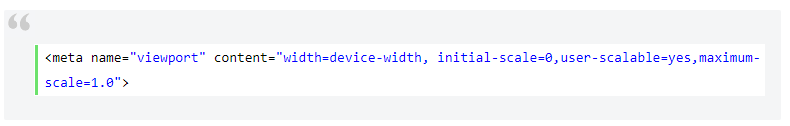
在与之间加入以下代码
在与之间加入以下代码

一般情况下,我们设置视口标签meta的初始比例是1.0,用户可根据实际测试请款该调整大小值。
这样的话,如果设备的缩放比例devicePixelRatio为2的话,那么意味着手机会用2个物理像素来显示1个像素,一般情况下,在pc中,
我们会根据屏幕物理分辨路来设置显示分辨率,用1个物理像素来显示1个实际像素,以达到最佳的显示效果,如果显示分辨率小于物理分辨率
(比如1920*1080的屏幕设置成1366*768),则会产生锯齿,画面变得粗糙。同理,在移动端可以通过动态调整缩放比例,来让一个物理像素显示一个实际像素,
来达到最佳显示效果,实际案例中,淘宝的移动端就是动态设置缩放比例。
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
 在线咨询
在线咨询